가장 처음에 한 것은 Unity C# 스크립트에서 Unity 내부의 jslib 내부의 javascript 함수를 호출하는 것이었고,
그 다음은 Browser의 javascript에서 SendMessage를 통해서 특정 GameObject의 C# 스크립트 함수를 호출하는 것이었습니다.
이번에는 Unity의 C# 스크립트에서 Browser의 javascript 함수를 호출하는 것입니다.
검색을 해 보니, 유일한 방법은 아닐 것 같은데, 첫번째 예제를 하면서 기대(?)했던 방법을 쓰는 것 같네요. 즉, window 객체를 통해서 호출을 합니다. 어느 객체에나 함수를 붙일 수 있는 javascript의 특성을 이용한 것 같습니다.
https://forum.unity.com/threads/call-javascript-function-in-index-html-from-webgl.625480/
Call JavaScript function in index.html from WebGL
Hello, I need to call the JavaScript function from my game on WebGL. I need to send the information in the form of Json to the js function in...
forum.unity.com
document 객체 등 다른 객체도 쓸 수 있을지 모르겠네요.
Javascript function in Index.html
Unity 내부에서 호출 할 외부의 함수를 먼저 정의 해 보겠습니다.
이전 시간에 index.html을 고쳐도 Build 할 때 새로 만들어지지 않는 것을 확인했으니 미리 만들어 둬도 문제가 없을 것 같습니다. 이전처럼 alert를 띄워보도록 하죠.
앞에서 사용했던 index.html에 몇 줄 추가를 하겠습니다.
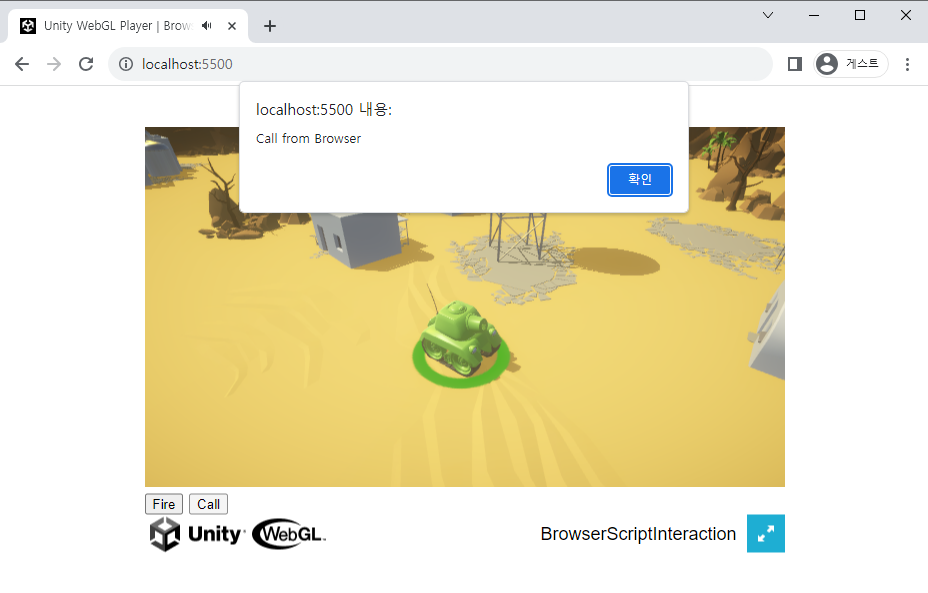
script 부분에서, window 객체에 HelloBrowser라는 함수를 추가했고, 이때 전달받은 인자로 alert를 띄워주도록 했습니다. 테스트를 위해 버튼을 하나 추가하고, 브라우져에서 호출한다는 내용의 문자열로, HelloBrowser를 호출하도록 했습니다.
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width=640 height=360 tabindex="-1"></canvas>
<button onclick="
UnityPlayerInstance.SendMessage('CompleteTank','Fire');
">Fire</button>
<button onclick="
window.HelloBrowser('Call from Browser'); //<----------
">Call</button>
<div id="unity-loading-bar">
<div id="unity-logo"></div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full"></div>
</div>
</div>
<div id="unity-warning"> </div>
<div id="unity-footer">
<div id="unity-webgl-logo"></div>
<div id="unity-fullscreen-button"></div>
<div id="unity-build-title">BrowserScriptInteraction</div>
</div>
</div>
<script>
//<--------------------------
window.HelloBrowser = function(caller) {
alert(caller);
}
var UnityPlayerInstance;
VSCode에서 LiveServer를 실행하고, 추가한 버튼을 누르면 아래와 같이 잘 실행 됩니다.
이제 이 함수를 Unity에서 호출하도록 해주면 됩니다.

Browser에 정의 된 함수를 jslib를 통해 호출하기
이제 Unity 내부에서 Browser의 함수를 호출하기 위한 작업을 해보겠습니다.
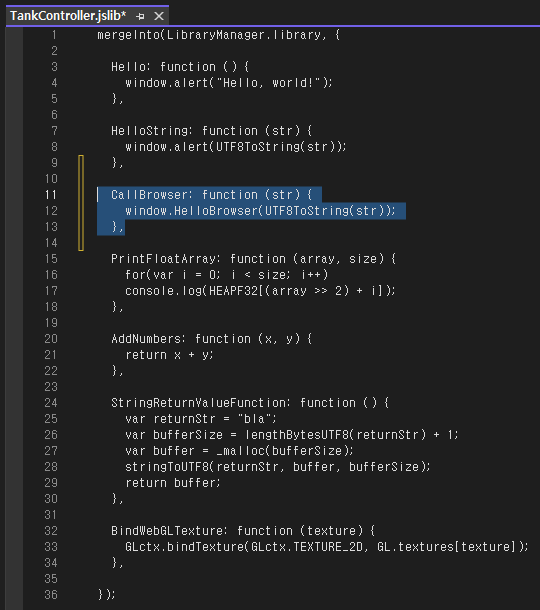
현재 알고 있는 방법은 jslib 내부의 함수를 통해서 window 객체에 접근하여 이 window 객체를 통해 외부 함수를 호출하는 방법입니다. 아마도, 다른 방법도 더 있지 않을까 싶은데 일단 하나의 방법이라도 알면 새로운 방법 찾는 것은 조금 여유가 생기니까 이것부터 확인 해 보겠습니다. 기존에 있던 HelloString과 거의 같고, 호출하는 window 객체 함수가 alert가 아니라 새로 추가한 함수라는 점만 다르죠.

Plugins 내부에 정의 된 jslib 파일에 위에서 추가한 함수를 호출하는 함수를 추가합니다. 메세지도 C# 코드에서 자유롭게 변경 할 수 있도록 인자로 처리합니다.
이제 저 Javascript 함수를 C# 스크립트에서 호출하도록, jslib에 추가 된 함수를 연결해주고, 이것을 Fire 함수에서 호출 해 줍니다.
public class TankShooting : MonoBehaviour
{
...
[DllImport("__Internal")]
public static extern void CallBrowser(string str);
...
public void Fire ()
{
...
//HelloString("Pang");
CallBrowser("I'm C# script from Unity!");
}
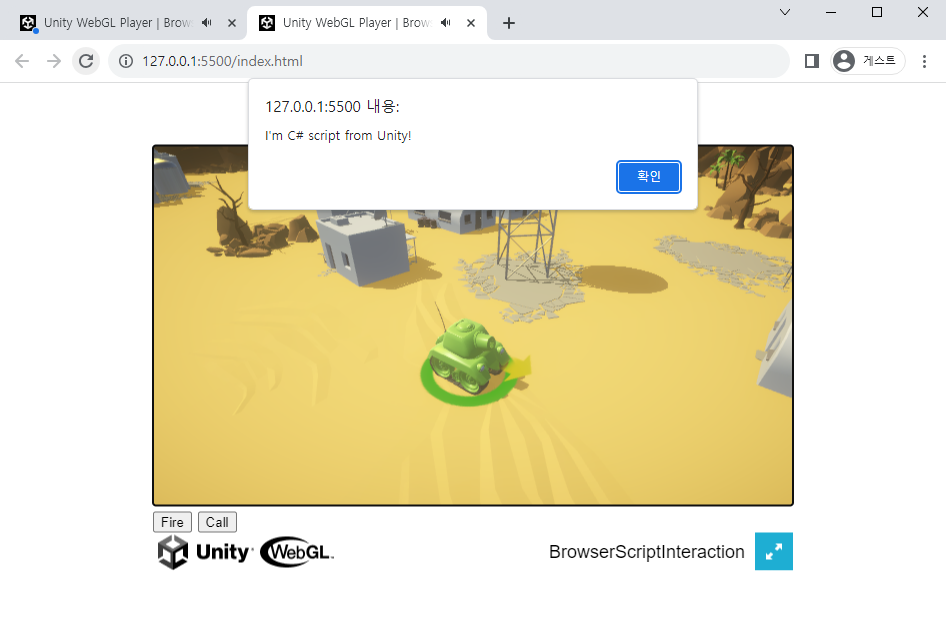
}자~ 이제 테스트 해 볼까요?
잘 되네요!!!


Unity와 WebPage의 Javascript가 연동 할 때 I/F에 대한 설계를 잘 해야 될 것 같아요. 모든 기능 하나 하나를 다 이렇게 정의하기는 번거로울 것 같고, I/F용 함수 몇 개를 만들어두고, 인자들을 이용해서 다양한 기능을 쓰는게 좋지 않을까 싶네요. 그래야, 문제가 생겼을 때 좀 더 빠르게 조치 할 수 있고, 배포를 최소화 할 수 있을 것 같아요.
'공허의 유산 > 사상의 도구' 카테고리의 다른 글
| MS Edge 초기화면에서 뉴스 끄기 (2) | 2024.08.04 |
|---|---|
| [Unity3D/WebGL] 브라우저 스크립팅과 상호 작용(2) (1) | 2023.10.07 |
| [Unity3D/WebGL] 브라우저 스크립팅과 상호 작용(1) (1) | 2023.10.06 |
| DCInside 고갤 조회수 높은 글의 제목 분석 (0) | 2023.09.20 |
| 민관협력지원플랫폼을 통한 Naver Cloud Platform 입문 (1) | 2023.09.09 |




댓글