예전에 짜두었던 코드를 지금 다시 VS2019에서 빌드 해 보려니 거의 대부분 실행이 안되네요.
그래서, glut 기반으로 다시 만들어봐야겠다 싶어 glut 받으러 가 봤더니...
https://www.opengl.org/resources/libraries/glut/
GLUT - The OpenGL Utility Toolkit
GLUT - The OpenGL Utility Toolkit We direct you to use FreeGLUT found on SourceForge: http://freeglut.sourceforge.net/. The original GLUT has been unsupported for 20 years.
www.opengl.org
세월이 많이 흘렀음을 보여주는 문구가 있네요. 20년이라..ㅋㅋ

맞습니다. 사실, 요즘은 PC에서 opengl을 이용해서 직접 개발하는 경우가 많지 않은 것 같아요. 좀 더 application에 가까운 게임 엔진을 사용하거나, Vulkan같은 더 low level로 내려가거나.... 기술의 배경이 되는 지식은 여전히 유효하지만, 구현 기술은 시대에 따라 계속 변하니 열심히 쫓아가야만 계속 기술로 사회적인 기여를 할 수 있는 것이고.
검색을 해 보니, 다행히 2019 기반으로 glut 적용하신 분의 포스트가 있네요.
https://siriusp.tistory.com/384
OpenGL, Visual Studio 2019에서 시작하기(메모)
1. 준비 https://www.transmissionzero.co.uk/software/freeglut-devel/ freeglut Windows Development Libraries Introduction Whilst at the University of Essex, I took a module called “Interactive Comput..
siriusp.tistory.com
이 분의 포스트도 간단하게 잘 설명이 되어 있어서 추천 드립니다.
1. freeglut 다운로드
참고 포스트에서는 www.transmissionzero.co.uk 에서 받으라고 되어 있는데, opengl 사이트의 링크와 주소가 달라서 비교를 해 보니, opengl 사이트에서 알려준 곳의 버젼이 조금 더 최신이네요.
freeglut 3.2.1 [Released: 29 September 2019]
최신 버젼이지만, MSVC용으로 따로 정리가 되어 있지 않고, 직접 소스를 빌드해야 합니다. CMake 요런 툴들과 친하게 지내 오셨다면 괜찮겠지만, 저는 별로 친하지 않게 살아와서, 남들이 만들어 둔 것 쓰면서 살아와서 이런 부분이 좀 부담이 되네요. 그래서, 참고 사이트처럼 3.0.0의 MSVC용 패키지를 쓰겠습니다.
https://www.transmissionzero.co.uk/software/freeglut-devel/
2. 설치
참고 포스트는, 프로젝트에 freeglut를 직접 포함시켜서 설치를 간단히 했는데, 다른 프로젝트에도 쓸 수 있도록 프로젝트 밖에 설치 해 보겠습니다. 압축 파일 내에 Readme에 32bit/ 64bit 구분한 설치 설명이 있어요. 그걸 참고 해 보겠습니다.
적당한 폴더에 압축을 풉니다.

DLL 파일은 실행 파일과 같은 위치에 있거나 Path 경로에 있으면 됩니다. 음... 그런데, 동일한 파일명이라서 Path 경로 상에 두 개의 동일한 이름의 파일이 있으면 안되겠죠? system32와 systemWOW??
이 과정에서 알게 된 엄청난 사실....
Why do 64-bit DLLs go to System32 and 32-bit DLLs to SysWoW64 on 64-bit Windows?
I would like to know when do we need to place a file under C:\Windows\System32 or C:\Windows\SysWOW64, on a 64-bits windows system. I had two DLL's, one for 32-bit, one for 64-bit. Logically, I
stackoverflow.com
system32가 64bit용이고, systemWOW64가 32bit용이라는군요.
검색을 해 보니, MS에서도 뭔가 나름의 이유가 있긴했는데, 일반적인 예상과 많이 벗어나서 혼란스러운 사람들이 많았군요. freeglut.dll 파일을 각 폴더에, bit 별 폴더에 주의해서 넣어줍니다.
3. 프로젝트 설정
MS의 프로젝트 속성에 경로 정보를 설정하는 것도 매번 대단히 귀찮은 일입니다. 그걸 프로파일인가 뭔가로 별도 파일로 저장 할 수 있는데, 막상 몇 번 끄적거리면 또 해결되니까 잘 익혀지지 않네요. 다음에 익혀보기로 하고, 이번에도 프로젝트 설정으로~~~
32bit/64bit, 그리고 Debug/Release의 구분이 있을텐데, Debug/Release는 구분 할 필요가 없으니(Debug용 library가 제공되지 않으니..), bit별로 구분해서 설정하겠습니다.
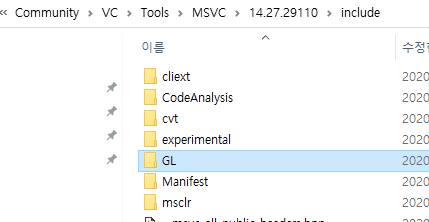
include는 동일하겠네요.
모든 구성/ 모든 플랫폼을 해 두고, freeglut의 include 폴더를 추가 해 주면 됩니다. 그런데, 계속 사용 할 라이브러리라면, 아래와 같이, 이미 설치 경로로 포함되어 있는 폴더에 넣어도 됩니다. 저는 $(VC_includePath)로 등록되어 있는 경로에 추가 해 보겠습니다.(예전과 폴더 이름 형식이 많이 달라졌네요.)

요렇게 설치 합니다. 나중에 opengl 관련해서 다른 라이브러리를 쓰게 되면 여기 넣으면 됩니다.

lib는 32bit/ 64bit 구별을 해야 합니다.
VS의 lib 경로를 확인하고,

해당 경로에, 32bit, 64bit 구별해서 넣어줍니다.


이제 freeglut.lib를 사용 할 라이브러리로 프로젝트에 등록합니다.
경로를 설정에 따라 다 구분 해 두었으니, 헤더 파일처럼 이것도 모든 설정에서 동일하게 lib이름만 적어주면 되겠네요.

이제 참고 포스트에 있던 코드를 복사해서 실행 해 봅니다.
아래와 같이 잘 나왔습니다. 이전에는 의미도 모르고 기계적으로 따라하기만 했던 것들이, 이제 왜 하는지 조금 이해되는 것들이 있는 것을 보니, 시간을 마냥 헛되이 보낸 것은 아닌 것 같네요.

여기까지는 아주 예~~~엣날에 하던 OpenGL 개발 환경의 가장 기본적인 부분이었고,
다음 시간에는 조금 덜 옛날의 GLSL하는 개발 환경 설정 부분입니다.
https://learn-and-give.tistory.com/11
[opengl].[#1.Setup] Windows/VS2019/glut 기반의 셋업(3) - glew로 shader 사용 환경 구축
오랜만에 opengl을 다시 펼쳐보는 이유는, 모바일이나 웹에서 opengl을 다시 살펴 볼 일이 생겨서인데, 또 그러자니 PC기반에서 해 왔던 부분이 현재도 유효할까 궁금하고, 혹시 획기적으로 더 편리
learn-and-give.tistory.com
'공허의 유산 > 표현의 자유' 카테고리의 다른 글
| [opengl].[#2.GLSL] 01. OpenGL 1.1 기반의 랜더링 (0) | 2020.08.09 |
|---|---|
| [opengl].[#1.Setup] Windows/VS2019/glut 기반의 셋업(3) - glew로 shader 사용 환경 구축 (0) | 2020.08.08 |
| [opengl].[#1.Setup] Windows/VS2019/glut 기반의 셋업(1) - Visual studio 2019 설치 (0) | 2020.08.08 |
| [sceneform]#4. augmented face review (0) | 2020.03.02 |
| [sceneform]#3. model 변경하기 (0) | 2020.01.18 |




댓글