오랜만에 opengl을 다시 펼쳐보는 이유는, 모바일이나 웹에서 opengl을 다시 살펴 볼 일이 생겨서인데, 또 그러자니 PC기반에서 해 왔던 부분이 현재도 유효할까 궁금하고, 혹시 획기적으로 더 편리해진 부분은 없을까 궁금했습니다. 그런데, 새로운 변화보다 더 값진 것을 얻게 되는 것 같네요. 이전에 잘 모르고 했던 일들의 의미에 대해서 알게 되고, 심리적 부담이 되던 작업들을 이해하게 되면서 모르던 것이 조금 더 줄었다는 기쁨?? ^^
opengl에 대해서 세세하게 모든 것을 다시 다루는 것은, 경험 상 너무 힘든 일이고, 더구나 요즘 그런 코드를 직접 작성 할 경우도 많지 않아서 그 만한 가치도 없을 것 같습니다. 그래서, opengl에 대한 여러가지 내용은 생략하고, 웹이나 모바일에서 동일하게 사용 할 수 있는 GLSL에 대해서 다시 리뷰 해 보고자 합니다.
1. GLSL
GLSL을 사용하려면 OpenGL 2.0 이상이 되어야 하는데, window에는 기본적으로 1.1만 설치되어 있어요.
20년 전에도 opengl 1.1만 되기 때문에, 2.0을 쓰려면 GLEW를 사용해야 했습니다. ... 여전하네요.
MS는 왜...... 그럴만한 이유가 있겠죠.
OpenGL은 그 동안 버젼이 많이 높아졌습니다. 4.5까지 나와있네요.
https://www.khronos.org/registry/OpenGL-Refpages/gl4/
OpenGL 4 Reference Pages
www.khronos.org
2. GLEW 다운로드
GLEW에서 윈도우용 라이브러리를 받겠습니다. 여기 내용을 보니, 4.6까지 지원한다고 되어 있네요.
Windows 32bit and 64bit Binaries를 받겠습니다.

3. GLEW 설치
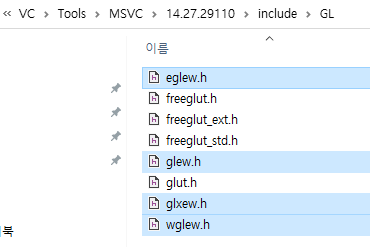
설치는 freeglut와 동일한 방법으로 하면 되겠습니다.
https://learn-and-give.tistory.com/10
[opengl].[#1.Setup] Windows/VS2019/glut 기반의 셋업(2) - glut(freeglut)로 opengl 창 띄우기
예전에 짜두었던 코드를 지금 다시 VS2019에서 빌드 해 보려니 거의 대부분 실행이 안되네요. 그래서, glut 기반으로 다시 만들어봐야겠다 싶어 glut 받으러 가 봤더니... https://www.opengl.org/resources/libr
learn-and-give.tistory.com
include

lib

library가 두 가지 버젼이 있는데, 이름에서 유추 해 보자면, 아마도 s가 붙은 것은 static version 아닐까 싶네요.
bin은 64bit DLL은 System32, 32bit DLL은 SystemWOW64. 이름과 반대로 들어가는 것 주의해서 넣습니다.
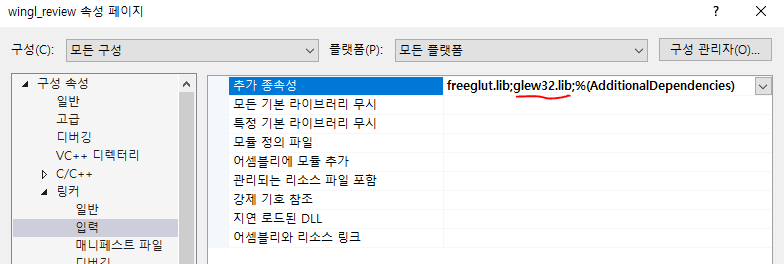
프로젝트 설정에 glew32.lib를 추가 합니다.

4. 실행
glew가 잘 설치되었는지 확인하기 위해 다음과 같이 glew를 초기화 하고, glew 버젼과 지원하는 opengl version을 체크 해 보겠습니다.
#include <iostream>
#include <gl/glew.h>
#include <GL/glut.h>
void display() {
//Clear
glClearColor(1.0f, 1.0f, 1.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
//Draw
glColor3f(0.0f, 0.0f, 1.0f);
glBegin(GL_TRIANGLES);
glVertex2f(-0.2f, -0.2f);
glVertex2f(0.4f, -0.4f);
glVertex2f(0.4f, 0.4f);
glVertex2f(-0.2f, 0.2f);
glEnd();
glFinish();
}
void initGLEW()
{
//Initialize GLEW
GLenum err = glewInit();
if (GLEW_OK != err)
{
fprintf(stderr, "Error: %s\n", glewGetErrorString(err));
exit(0);
}
fprintf(stdout, "Status: Using GLEW %s\n", glewGetString(GLEW_VERSION));
//Check Shader
//ARB
if (GLEW_ARB_vertex_shader && GLEW_ARB_fragment_shader)
printf("Ready for GLSL (ARB)\n");
else
{
printf("No GLSL support\n");
exit(0);
}
//OpenGL 4.6
if (glewIsSupported("GL_VERSION_4_6"))
printf("Ready for OpenGL 4.6\n");
else {
printf("OpenGL 4.6 not supported\n");
exit(0);
}
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutCreateWindow("OpenGL");
initGLEW();
glutDisplayFunc(display);
glutMainLoop();
return 0;
}위 코드에서 중요한 점 중의 하나로, glew와 glut 헤더 파일을 include 하는 순서를 잘 지켜야 합니다. 그 반대가 되면 에러가 발생합니다. 좀 더 특별한 조건을 먼저 설정 해 두고, 그 다음 그 설정에 따라 일반적인 조건을 적용시켜 나간다고 생각하면 되겠습니다.
이런 건 꼭 한번 확인 해 봐야 되는 분들도 계실 것 같아서, 준비 된 김에 보여드리자면, 아래와 같습니다.
1>------ 빌드 시작: 프로젝트: wingl_review, 구성: Debug Win32 ------
1>wingl_review.cpp
1>D:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Tools\MSVC\14.27.29110\include\gl\glew.h(85,1): fatal error C1189: #error: gl.h included before glew.h
1>"wingl_review.vcxproj" 프로젝트를 빌드했습니다. - 실패
========== 빌드: 성공 0, 실패 1, 최신 0, 생략 0 ==========
결과는 아래와 같이, 이전과 동일한 랜더링 결과에 glew를 통해서 확인 된 정보가 콘솔창에 출력 됩니다. 정말 4.6까지 지원 되는군요.

다음에는 GLSL을 쓰기 위한 코드를 좀 준비 해 보겠습니다.
https://learn-and-give.tistory.com/12
[opengl].[#2.GLSL] 01. OpenGL 1.1 기반의 랜더링
최신의 OpenGL과 Shader를 사용하기 위해 glew 연동까지 준비가 되었습니다. 1. 기본 랜더링 코드 이후에 진행 될 GLSL 기반의 랜더링과 비교를 용이하게 하기 위해, 1.1 기반의 랜더링에 조금 신경을 써
learn-and-give.tistory.com
'공허의 유산 > 표현의 자유' 카테고리의 다른 글
| [opengl].[#2.GLSL] 02. Shader 사용 기반 코드 작성 (0) | 2020.08.09 |
|---|---|
| [opengl].[#2.GLSL] 01. OpenGL 1.1 기반의 랜더링 (0) | 2020.08.09 |
| [opengl].[#1.Setup] Windows/VS2019/glut 기반의 셋업(2) - glut(freeglut)로 opengl 창 띄우기 (0) | 2020.08.08 |
| [opengl].[#1.Setup] Windows/VS2019/glut 기반의 셋업(1) - Visual studio 2019 설치 (0) | 2020.08.08 |
| [sceneform]#4. augmented face review (0) | 2020.03.02 |




댓글