뭘 좀 만들어 보려고 하면 결국 서버쪽 개발에서 어려움을 겪었는데, node.js로 가볍게 한번 다시 도전!
오래 된 기술이라서 여기저기 자료가 많아서 좋기는 한데 너무 많아서 어디부터 시작해야 할지...
오튜 강좌도 좋은데 이전에 한번 봤으니(다 까먹었지만) 패스하고, MDN에 여러가지 강좌가 있어 맛보기로 한번 도전~!
https://developer.mozilla.org/ko/docs/Learn/Server-side/Express_Nodejs
Express 웹 프레임워크 (Node.js/JavaScript의 활용) - Web 개발 학습하기 | MDN
Express는 JavaScript로 작성되고 Node.js 런타임 환경에서 구동되는 인기 있는 웹 프레임워크입니다. 이 장에서는 Express 프레임워크의 몇 가지 장점과 개발환경 설치 방법, 웹 개발과 배포작업의 방법
developer.mozilla.org
여기 내용은 오튜의 커리큘럼과 매우 유사하네요. 웹에 대한 개발 토픽들 중 서버쪽 웹프레임워크로써 node.js가 있는데, 서버쪽 개발에 대한 이해가 먼저 필요하다고 합니다.
https://developer.mozilla.org/ko/docs/Learn/Server-side/First_steps
Server-side website programming first steps - Web 개발 학습하기 | MDN
서버사이드 프로그래밍 모듈에서 우리는 서버사이드 프로그래밍에 대해 몇 가지 근본적인 질문을 합니다. — "그게 뭐야?", "클라이언트 사이드 프로그래밍과 뭐가 달라?", "왜 쓸만해?". 여기서
developer.mozilla.org
서버측 프로그래밍이라 하면 서버쪽에서 워낙 많은 일을 할 수 있으니 너무 포괄적이고, 웹 서비스를 위한 프레임워크가 하는 일을 중심으로 설명합니다. 이를 위해 Express라는 패키지를 이용하여 웹 서비스를 구현하는 방법을 설명합니다.
현재는 총 7개의 튜토리얼로 구성되어 있고, 인증/세션/권한/테스트/보안에 대한 내용도 추가 해 달라고 하는데, 함께 만들어가는 튜토리얼인가 봅니다.
https://developer.mozilla.org/ko/docs/Learn/Server-side/Express_Nodejs
Express 웹 프레임워크 (Node.js/JavaScript의 활용) - Web 개발 학습하기 | MDN
Express는 JavaScript로 작성되고 Node.js 런타임 환경에서 구동되는 인기 있는 웹 프레임워크입니다. 이 장에서는 Express 프레임워크의 몇 가지 장점과 개발환경 설치 방법, 웹 개발과 배포작업의 방법
developer.mozilla.org
Express/Node introduction
https://developer.mozilla.org/ko/docs/Learn/Server-side/Express_Nodejs/Introduction
Express/Node 소개 - Web 개발 학습하기 | MDN
첫번째 Express 수업에서는 Node, Express를 알아보고, Express 웹 프레임워크 제작의 전반에 대해 배우게 됩니다. 우선 주요 특징들에 대한 틀을 정리한 후 Express 어플리케이션을 구성하는 주요 구성요
developer.mozilla.org
node는 javascript로 서버측 개발을 해주는 런타임 환경이고, 성능이나 javascript를 쓸 수 있다는 점에서 큰 장점이 있고, npm을 통해 수많은 패키지를 활용 할 수 있고, 여러 호스팅 환경에서 지원되고 있으며, 커뮤니티도 빵빵하다....는 소개~!
간단한 소개만 있을 줄 알았는데 중요한 내용이 거의 다 포함되어 있네요. 그 다음 튜토리얼은 실제 예제 구현이고 여기서 거의 모든 중요한 내용을 다 소개하나 봅니다.
- Helloworld Express
- Modules
- 비동기식 API 사용
- 라우트 핸들러 사용
- 미들웨어 사용
- 파일 관리
- 에러 처리
- 데이터 베이스
- 랜더링
저걸 다 살펴보려면 꽤 오래 걸리니 필요할 때 보기로 하고, 일단 퀵 리뷰 느낌으로 Skip~!
Node 개발 환경을 설치하기
다음으로 개발 환경 설치 내용이 나옵니다.
node 설치는 여기저기 자료가 많으니 넘어가고, 어떤 프로젝트를 시작 할 때를 가정하여 설치 될 패키지 정보를 기록하는 방법이 소개 됩니다. package.json 파일에 대한 내용인데, 이 파일에는 해당 node js 패키지 설치 정보가 기록되는데, 특정 프로젝트 전용 패키지로 사용되거나, 모든 프로젝트가 함께 사용하는 패키지로 설치 할 수 있습니다. 이것은 Python에서 가상환경을 만들어 활성화 시킨 후 pip로 설치하고, 설치 된 패키지를 requirements.txt에 출력하여 다른 개발 장비에서 같은 패키지를 쉽게 설치 할 수 있게 해주는 것과 비슷한 것 같습니다.
한번 직접 만들어 보겠습니다.
기왕 하는 것이니, github에 저장소도 한번 만들어보고~

VSCode로 해당 폴더를 작업 폴더로 지정하겠습니다. 그리고, 상단 매뉴어서 터미널 매뉴를 통하여 터미널도 하나 열어둡니다. node 명령을 대부분 터미널에서 입력을 해야 하기 때문에 터미널은 자주 사용하게 됩니다.

자, 이제부터 시작~!
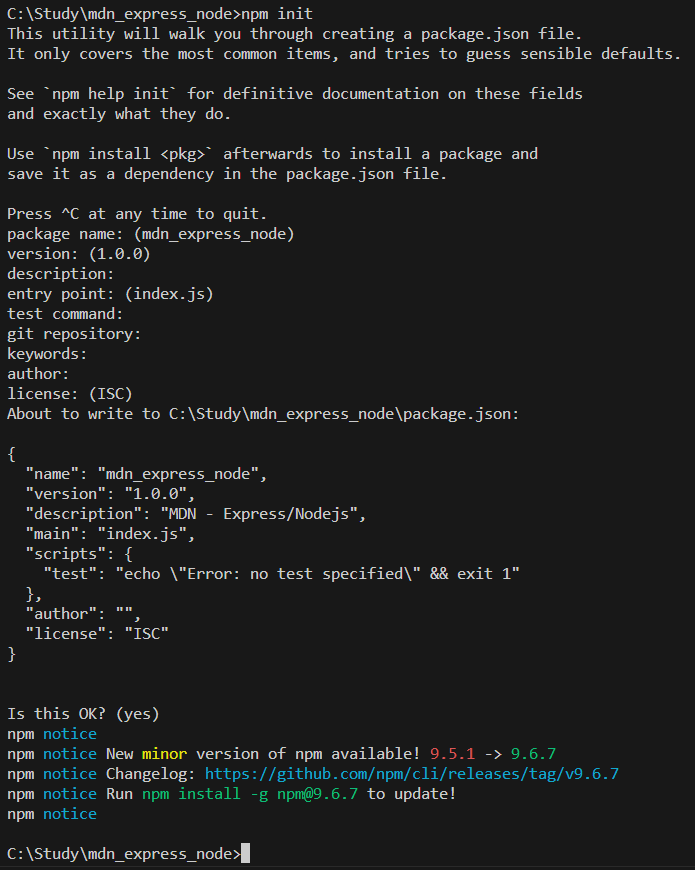
npm init이 명령을 입력하면 npm을 이용해서 패키지 관리를 시작하겠다는 뜻이며, 이 패키지의 정보를 입력하는 단계가 진행 됩니다. 내가 패키지를 만들어 배포 할 것이 아니고 그냥 사용 할 패키지 정보만 관리 할 목적이라면 그냥 엔터를 계속 입력하여 기본값으로 설정하면 됩니다. 혹은 -y 옵션을 주면 모두 기본값으로 자동으로 설정 됩니다.

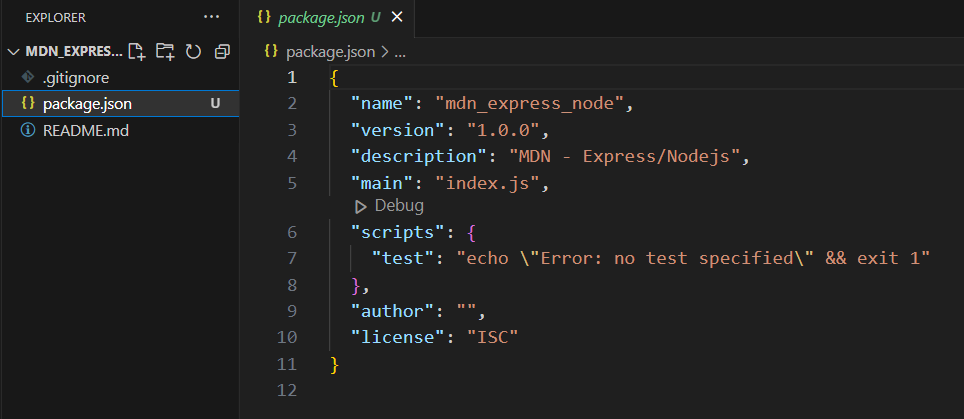
생성 된 package.json의 내용은 아래와 같습니다.
음?? 그런데 name은 폴더 이름으로 자동 입력했다고 치더라도 description도 ReadMe.md의 내용이 자동으로 입력 된 것 같아 보이네요. 신기방기~

이제 express 모듈을 설치 해보겠습니다.
npm으로 모듈을 설치하는 것은 매우 간단합니다.
npm install express아래쪽 터미널 창에 입력하여 설치를 했더니, package.json에도 express의 정보가 추가 되었습니다. 그리고 프로젝트 폴더 내의 node_moduels라는 폴더 안에도 뭐가 잔뜩 생겼습니다. 여기에 express도 있고, 다른 것들은 express가 쓰거나 express가 쓰는 것이 쓰거나 하는 모듈들, 즉, 의존성이 있는 모듈들이 다 설치 된 것입니다.

이제 express를 써서 초간단 서버를 만들어 볼 차례 입니다.
아래 코드를 index.js라는 파일에 작성합니다.
const express = require('express')
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!')
});
app.listen(8000, () => {
console.log('Example app listening on port 8000!')
});코드 내용을 간단히 살펴보면,
express를 써서 서버를 돌릴 것이다. 이 서버는 get 방식으로 루트 경로에 연결 요청이 오면 Hello World를 응답한다.
이렇게 만들어진 node 파일(*.js)은 "node 파일명" 형식으로 터미널에 입력하여 실행하면 됩니다.

로컬 호스트이니 127.0.0.1로 접근해서 확인이 가능하고, 포트는 app.listen의 인자로 설정 된 8000번 입니다.
요렇게~

서버를 중지 할 때는 서버를 구동시킨 터미널에서 Control + C!!

개발 할 때만 사용 할 dependency 설정이나, npm으로 설치 할 때 실행 할 스크립트 설정에 대한 내용도 함께 나오는데 요건 skip~
이 과정은 거의 정형화 되어 있고, 이런 과정을 편리하게 해주는 Express Application Generator라는 것이 있습니다.
이것은 새로운 프로젝트를 만들 때 편리하게 사용 될 것이므로, 특정 프로젝트에서만 사용하는 것이 아니므로 설치 할 때 어느 프로젝트에서나 사용 할 수 있도록 Global로 설치 해줘야 합니다. 즉, 아래와 같이 -g 옵션을 줘서 설치 합니다.
npm install express-generator -g전역으로 설치 된 것을 확인하기 위해서 저 패키지를 설치한 폴더와 전혀 다른 폴더로 이동하여 프로젝트를 생성 해 보겠습니다. 지금까지 사용하던 폴더에서 밖으로 나간 후 tmp라는 다른 폴더로 가서 express 템플릿을 만들어 보았습니다. 원문에는 express helloworld라고 되어 있는데, 사용자가 입력한 프로젝트 이름이 어떻게 쓰이는지 확실히 구분하고자 다르게 입력 해 보겠습니다.
express Hello_MY_Express결과는 아래와 같이 출력이 됩니다.

실제로 이렇게 폴더도 구성 된 것을 볼 수 있습니다. view에서 jade를 쓰지 않게 될 것이라는 경고창이 뜨는데, Django에서 사용했던 템플릿 언어처럼 HTML 내부에 랜더링 할 때 돌아가는 것으로 간단한 입출력이나 반복/제어 등의 로직을 구현할 수 있습니다. 이전에는 잘 이해가 안되었는데, Django를 한번 보고 node.js를 보니 좀 도움이 되네요.
Express를 이용하여 웹 Application을 만드는 것이니, 당연히 express를 쓰게 될텐데 설치 된 폴더를 보면, node_modules가 없습니다. 그 대신 package.json이 있습니다. 즉, 패키지 설치까지 해주는 것은 아니고, 패키지 설치를 할 수 있는 package.json을 만들어 주고 사용자가 직접 설치해야 합니다. 패키지 버젼이 업데이트 될 수도 있고 다른 패키지를 사용하고 싶을 수도 있으니 이 방법이 맞겠죠?
같은 경로에 있는 package.json에 기록 된 패키지의 설치는 아래와 같이 간단한 명령으로 실행합니다.
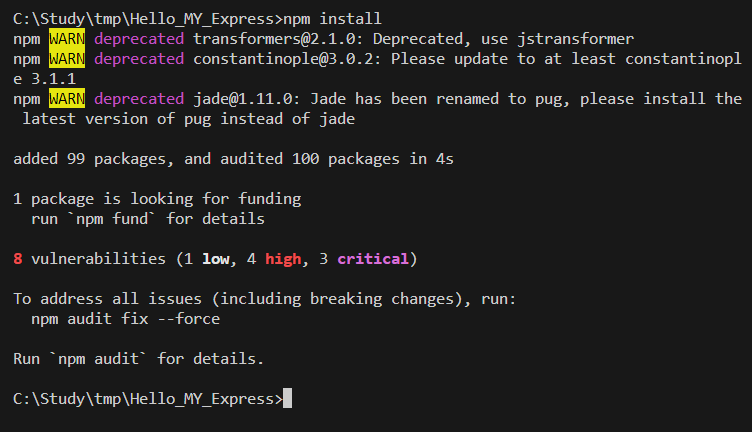
npm install
jade의 이름이 pug로 변경 되었나보네요.
다음과 같이 입력 해 보면 서버가 구동 됩니다.
npm start
이 명령은 포트 3000번으로 서버를 구동하게 해줍니다.

처음에 프로젝트 템플릿을 만들고 난 결과 로그를 보면 가장 마지막에 이 내용이 있습니다.

Express Generator에 대해서는 아래에서 좀 더 자세히 볼 수 있습니다.
https://expressjs.com/en/starter/generator.html
Express application generator
Express application generator Use the application generator tool, express-generator, to quickly create an application skeleton. You can run the application generator with the npx command (available in Node.js 8.2.0). $ npx express-generator For earlier Nod
expressjs.com
다음에는 '로컬 라이브러리 웹사이트'라는 토픽을 살펴보겠습니다.
Express Tutorial: The Local Library website - Learn web development | MDN
Now that you know a bit more about the LocalLibrary website and what you're going to learn, it's time to start creating a skeleton project to contain our example.
developer.mozilla.org
'공허의 유산 > 사상의 도구' 카테고리의 다른 글
| [MDN/Express] 03.Express Tutorial: The Local Library website(2) (0) | 2023.05.28 |
|---|---|
| [MDN/Express] 02.Express Tutorial: The Local Library website(1) (2) | 2023.05.27 |
| [Firebase Codelab 샘플] 06. 접근 권한 설정 (1) | 2023.05.09 |
| [Firebase Codelab 샘플] 05. 이미지 메세지와 알림 보내기 (0) | 2023.05.08 |
| [Firebase Codelab 샘플] 04. Cloud Firestore에 메세지 쓰기 (0) | 2023.05.07 |




댓글