
골드메탈님께서 올려두신 영상 중, 최근에 정리한 Firebase 기반 멀티플레이에 아주 도움이 될 것 같아서 한번 살펴보겠습니다.
https://www.youtube.com/watch?v=BmMnzJZP5Vk
3D Core Project 템플릿으로 시작 해 보겠습니다.
Starter Assets
살펴 볼 에셋은 Asset Store에 등록 되어 있는 무료 에셋입니다.
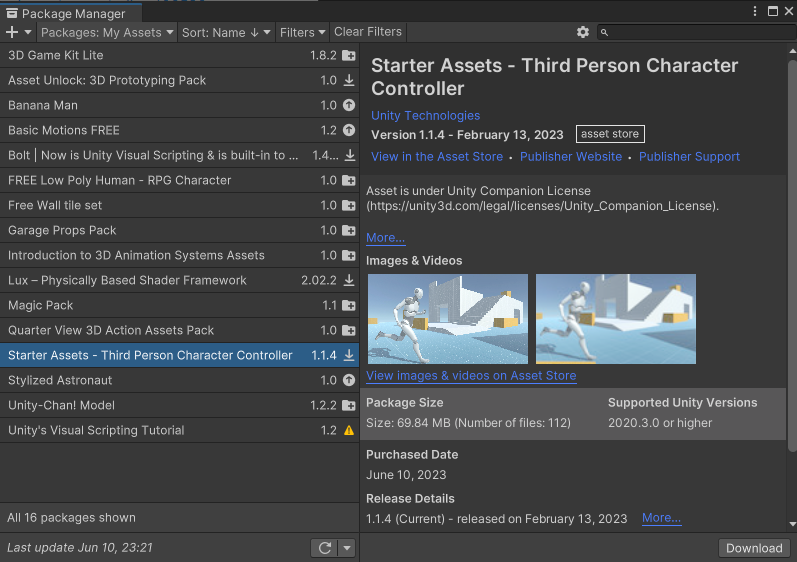
Starter Assets - Third Person Character Controller | Unity 필수에셋 | Unity Asset Store
Get the Starter Assets - Third Person Character Controller package from Unity Technologies and speed up your game development process. Find this & other Unity 필수에셋 options on the Unity Asset Store.
assetstore.unity.com
에셋 스토어에서 검색한 후 Unity에서 열어 Download와 Import를 합니다.

프로젝트로 가져오다보니 업그레이드를 해야 하나 봅니다.

새로운 Input system을 사용하기 때문에 새로 시작하라고 합니다. 고고씽~

재구동을 한 후, 다시 import를 해야 합니다.
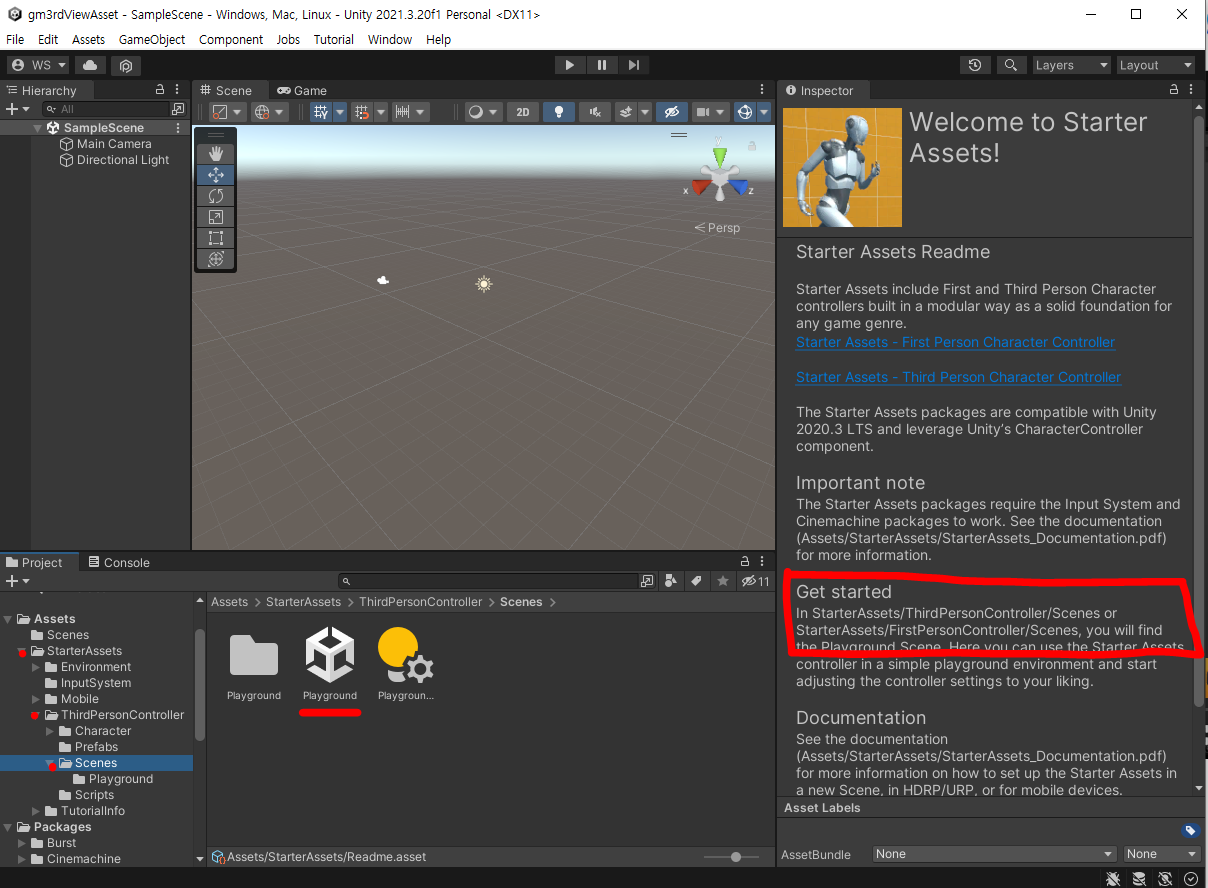
구동 후 Assets 폴더 하위에 StarterAssets라는 폴더가 생기고, Inspector에는 이 Asset에 대한 소개 내용이 나옵니다. 화면에는 아무 것도 보이지 않는 것이 별 문제 아니니 신경 쓸 필요가 없죠.
Inspector의 설명 내용 중, Get started를 보면 시작하는 scene이 표시되어 있습니다.

실행을 했더니, 재질이 없을 때 표시되는 핑크색이 나타납니다.
아마도 URP로 프로젝트를 만들었어야 하나 봅니다.
프로젝트를 새로 만들면서 댓글을 보니 꼭 URP로 했어야 하는 것은 아닌 것 같네요.

하지만, 저의 경우는 URP로 했을 때는 핑크색 화면이 뜨지 않네요.

작동도 잘 합니다.

구조에 대해서 잘 설명을 해주셨는데, 그것은 일단 필요할 때 보는 것으로 여기서는 pass 하도록 하겠습니다.
이어서 다른 케릭터로 대체하는 방법과 다른 배경에 이식하는 두 가지를 보여주셨는데요, 이 두가지 내용이 매우 유용한 것 같아요.
케릭터 변경하기
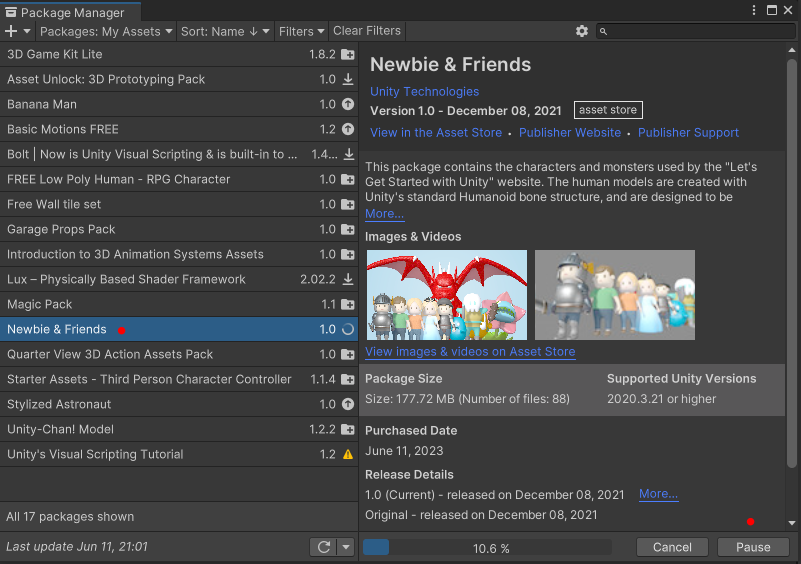
골드메탈님께서 케릭터 교체에 사용하신 예제는 Asset Store에서 받을 수 있는 Newbie & Friends라는 에셋입니다.
한글로는 '초보자와 친구들'이라는 귀여운 이름으로 번역이 되네요.ㅋ
https://assetstore.unity.com/packages/3d/characters/newbie-friends-208112?locale=ko-KR

Unity Package Manager에서 이것을 받습니다.

이제 두 개의 Asset이 다 포함되어 있습니다.

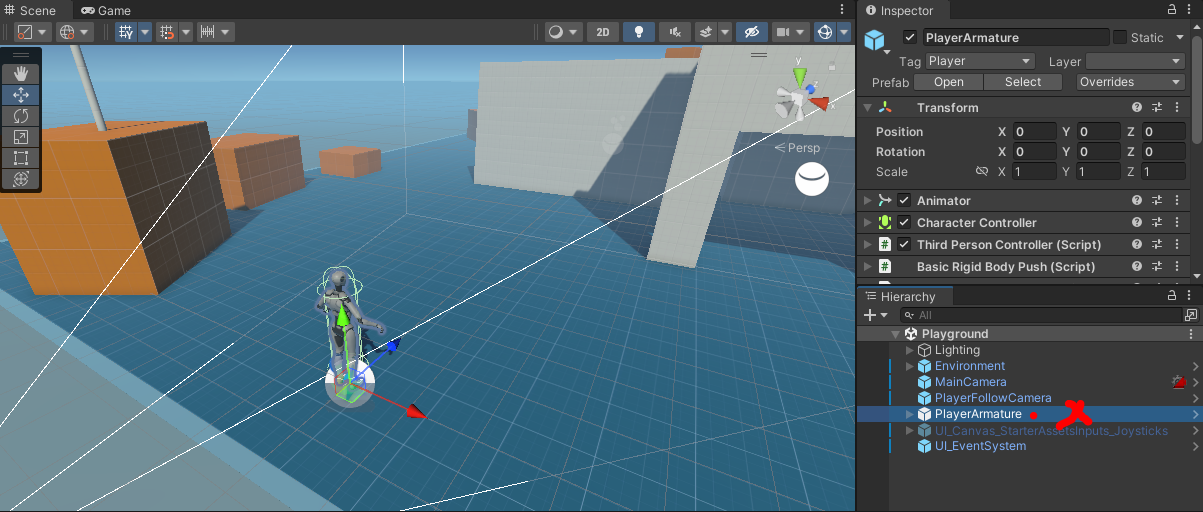
먼저, Hierarchy에서 기존에 있던 Player(PlayerArmature)를 삭제합니다.

그 후, Newbie와 친구들에 들어 있는 케릭터를 하나 선택하여 원래 Player가 있던 위치 근처에 둡니다.
이때 사람형 케릭터는 휴머노이드로 되어 있어서 사용 가능하지만, 다른 케릭터는 휴머노이드가 아니라서 사용 할 수 없습니다. (물론 직접 애니메이션 셋팅을 다 수정해준다면 되겠지만, 휴머노이드를 넣었을 때 모든 동작이 그대로 사용 되는 그 이점을 활용 할 수 없다는 뜻입니다.)
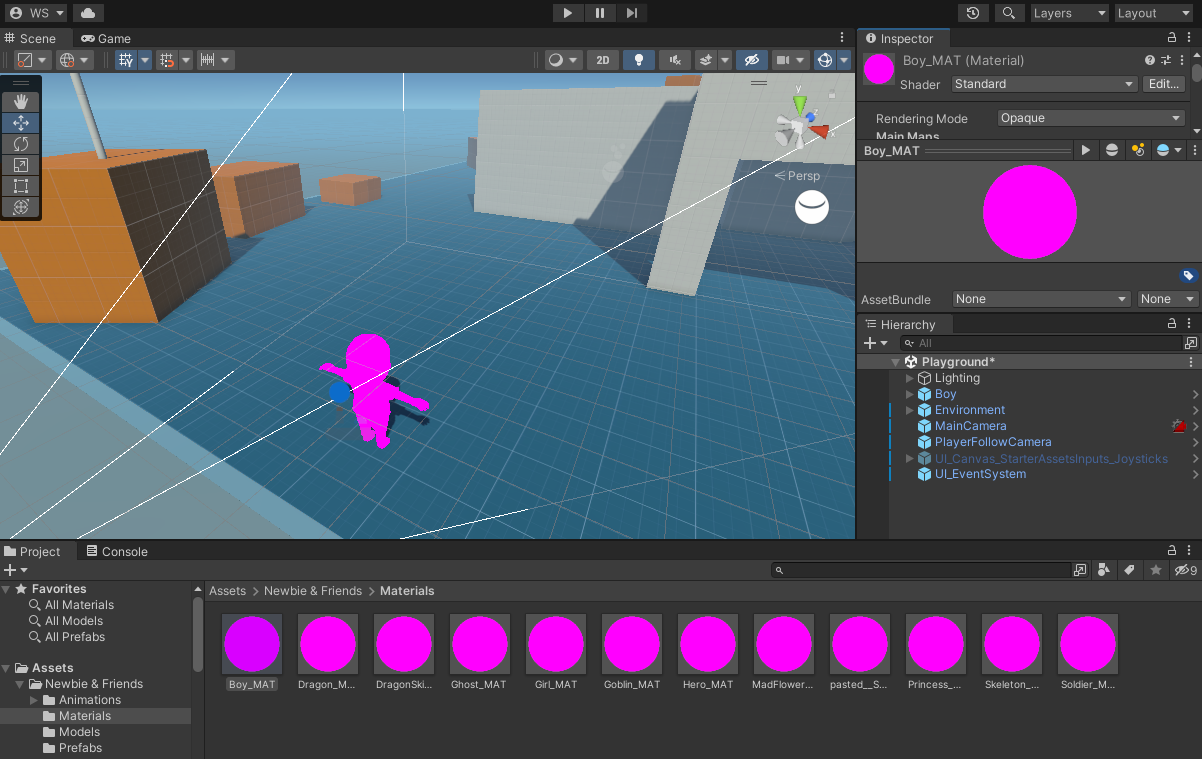
아래와 같이 케릭터를 쓰려고 보니, 재질이 없을 때 보여지는 자주색이 보입니다.

위에 댓글에 적혀 있던 것 처럼, 쉐이더를 변경 해 보니, 잘 되네요 즉, 저는 URP 프로젝트로 했으니, Material의 Shader를 Standard에서 Lit으로 변경하면 됩니다.
12개 Material을 모두 선택하고 한꺼번에 Shader를 Lit으로 변경하면 됩니다.

조금 다르게 해보기 위해서 다른 케릭터를 한번 넣어 보겠습니다.

Player 설정
가장 먼저 케릭터의 에니메이터를 원래 것 대신 Starter에 있는 것으로 변경합니다. 그렇게 하려면 추가 된 케릭터를 선택하고 Inspector에서 Animator 옆의 동그란 버튼을 눌러 프로젝트 내의 Animator 목록을 보고 거기서 Starter...를 선택하면 됩니다

목록에서 Starter로 시작하는 것이 하나 뿐이니 쉽게 찾을 수 있습니다.

그 후, Add component를 눌러서 Character Controller를 추가 합니다.

그 후, Collider를 케릭터에 맞게 조정하고, Min Move Distance를 0으로 설정합니다.
이어서, Player Input이라는 Component를 추가하고, Actions에서 Start..를 선택해 줍니다.

이제 이 Component를 이용하여 케릭터를 제어하는 로직이 구현되어 있는 스크립트 두 개를 추가해 주면 됩니다.
Starter Assets Inputs/ Third Person Controller 두 개를 추가합니다.

첫번째 스크립트는 특별히 설정 할 것이 없는데, 3인칭 제어 스크립트는 설정 할 것이 좀 있습니다.
1. Ground Layer를 Default
2. Cinemachine Camera Target을 케릭터 내의 빈 오브젝트를 추가하여 이것을 설정합니다.
먼저 CameraRoot 오브젝트를 추가합니다.

Script가 이렇게 되어 있던 것을..

요렇게 설정합니다.

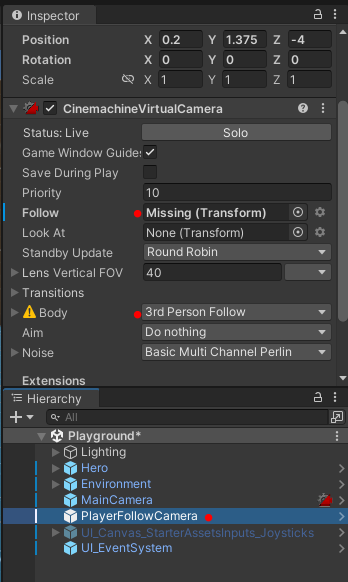
이제 이렇게 하면 케릭터에 대한 설정은 다 된 것이고, CinemachineVirtualCamera가 이 케릭터를 추적하도록 해줘야 합니다.
PlayerFollowCamera의 CinemachineVirtualCamera 컴포넌트의 속성에서, Body는 3인칭으로 되어 있어야 하고, Follow는 설정 되어 있던 케릭터가 삭제 되었기 때문에 Missing으로 표시되고 있습니다. 여기에 위에서 추가한 CameraRoot를 설정 해 주도록 합니다.

끝으로, Player의 Layer를 Player로 변경 해 줍니다.
케릭터를 움직이다보면 Player가 벽 근처로 가면 3인칭 뷰가 1인칭 뷰로 변경되는데, Player가 벽으로 인식되면 1인칭으로 보이므로, Player의 layer를 구현되어 있는 로직에 맞게 설정 해 주도록 합니다.
골드메탈님 영상에는 Player Layer가 있었는데, 저는 보이지 않아서 직접 추가를 하여 등록합니다.

그렇게 설정했더니, Editor에서 카메라가 뒤로 옮겨졌습니다.

실행을 해 보면 잘 됩니다. 효과음 에러가 나는데 이건 잘 설정 해 주면 될 것 같네요.

결과는 아래와 같이 됩니다.
골드메탈님 강의는 실용적이라 도움이 되네요.
올려주신 영상은 매우 짧은데 실제로 해보는 것이 중요한 것 같아요.
다음에는 다른 Scene에 이 케릭터를 삽입하는 방법을 살펴보겠습니다.
'공허의 유산 > 표현의 자유' 카테고리의 다른 글
| [심심풀이] 하늘의 왕자 스카웃!(2) (0) | 2023.07.17 |
|---|---|
| [심심풀이] 하늘의 왕자 스카웃! (0) | 2023.07.15 |
| [백문이 불여일타] Unity용 Firebase 실시간 데이터베이스 예제 (0) | 2023.06.09 |
| [백문이 불여일타] Unity용 Firebase 실시간 데이터베이스 시작하기 (0) | 2023.06.06 |
| WIS KT부스의 메타버스, 지니버스(Genieverse) (0) | 2023.04.21 |




댓글