많은 분들께 참조가 되었던 아래 사이트의 내용을 잠시 살펴보겠습니다.
https://www.lucypark.kr/blog/2015/06/24/seoul-matzip-mapping/
D3를 이용한 서울시내 맛집 시각화 (feat. 식신로드) - Lucy Park
이 글의 초안은 원래 지난 5월 초에 작성했는데, 바쁜 일들 처리하고, 메르스가 오고, 여차저차 하다보니 어느덧 6월 말이 되어버렸네요. 시의성을 위해서는 맛집 대신 다른 내용의 지도를 내보��
www.lucypark.kr
지금은 코로나가 난리인데, 메르스가 언급 되는 것을 보니 시간이 많이 흐른 것이 체감 되네요. 코로나도 빨리 지나가면 좋겠습니다.
1. 요약
[0단계] - D3.js와 TopoJSON을 이용해서 가시화 한다.
[1단계] - 네이버API나 구글 지도 등을 이용하여 맛집들의 GPS 위치를 구한다.
[2단계] - 지도를 나타내기 위한 구현 틀
chart라는 div tag를 만들고, 자바스크립트를 이용해서 SVG 객체를 추가한다.
D3는 json을 읽어서 위에서 만든 SVG 객체에 그려준다.
[3단계] - D3로 csv로 된 맛집 정보를 읽어 추가한다.
[4단계] - CSS를 이용해서 SVG 객체 및 그 하위 요소들에 대한 스타일을 설정한다.
대략의 과정은 위와 같습니다.
이것을 보니, D3.js가 SVG로 구현되는 랜더링 코드를 손쉽게 만들어 내는 역할을 하는 것 같네요.
개인적으로 이 포스트에서 가장 중요하고 멋진 내용은 이러한 구현 아래에 있는 다음 내용이었습니다.
지도 하나를 그렸을 뿐이지만 이렇게 “내 코드”가 되고나면 재현성(reproducibility)나 다른 영역에 대한 적용성(applicability) 등을 거머쥘 수 있게 되는 것은 큰 매력이다. 즉, 같은 서울시 지도를 이용해서 다른 데이터를 표시하는 것은 데이터만 바꿔 끼우면 되니까 너무도 간단한 일이 된다.
딱 제가 저 목적으로, 그렇게 사용하고 싶어서 살펴보고 있는 중이기도 하고, 이러한 방법은 새로운 분야를 공부 할 때 매우 효과적이면서도 실용적인 방법인 것 같습니다.
검색을 하다보니, 좋은 자료들이 많네요. 아래 사이트는 이러한 내용을 잘 짜여진 커리큘럼으로 배울 수 있는 파이썬의 무슨 행사?강좌? 같은 것 같아요. 일단은 배워야 할 토픽들이나 관련 된 키워드들을 한번 확인 해 보면 좋겠네요.
https://github.com/corazzon/seoul-bike-analysis
corazzon/seoul-bike-analysis
seoul-bike-analysis. Contribute to corazzon/seoul-bike-analysis development by creating an account on GitHub.
github.com
2. 서울 지도 그리기
JSON으로 된 서울지도는 아래와 같은 내용으로 되어 있습니다.

각 구별로 SVG의 폴리곤 데이터의 정점 데이터로 정의되는 것 같습니다. Shape하고 비슷한 것 같네요. 아직 TopoJSON이나 GeoJSON은 잘 모르니 일단 더 자세히 알아보는 것은 뒤로 미루도록 하겠습니다.
참조 사이트의 HTML에서 Place 정보는 나중에 따릉이 대여소 정보로 대체 할 것이니 지도만 그리도록 Place와 관련 된 내용들은 주석 처리 해 두겠습니다.
이렇게 준비 된 HTML 파일과 JSON 파일을 github에 올려서 한번 확인 해 보니~~~~
예상은 했지만, 쉽지 않네요.^^

천만다행, 대충 알아먹을 수 있는 오류네요. github에서 돌리려면 보안 때문에 https로 해야 하나 봅니다.
하긴, 이 자료가 작성 된 시점과 지금은 인터넷 환경이 많이 다르죠. 이제는 https가 아니면 일단 취약하다고 보는 상황이니... github에서 임시로 웹호스팅을 처음 하시는 분이라면 한번 체크 해야 할 사항이겠네요.
원본 소스에서 http를 https로 아래와 같이 변경했습니다.
<script src="https://d3js.org/d3.v3.min.js"></script>
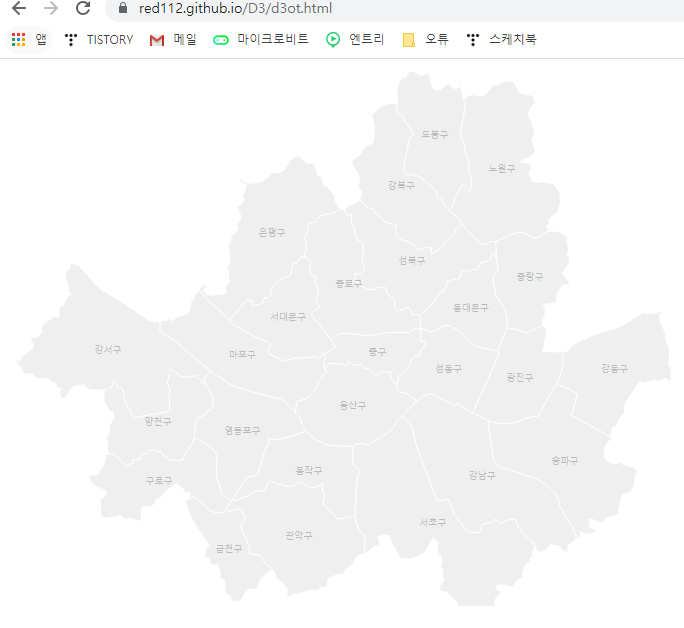
<script src="https://d3js.org/topojson.v1.min.js"></script>결과는 아래와 같이 서울 지도가 짠~ 나왔습니다. SVG 속성이나 초기값 설정 등은 차차 알아보도록 하죠.

이제 다음에는 따릉이 위치를 지도위에 표시 해 봐야겠습니다.
데이터는 서울시 열린데이터광장에서 쉽게 얻을 수 있습니다.
서울 열린데이터광장
모든 서울시민을 위한 공공데이터 열린데이터광장에서 서울시와 연계 기관이 공개한 공공데이터를 확인하실 수 있습니다. 서울시와 관련된 다양한 공공데이터를 확인해 보세요.
data.seoul.go.kr
이용 현황 자료도 있고, 실시간 현황을 확인 할 수 있는 OpenAPI도 있어요.
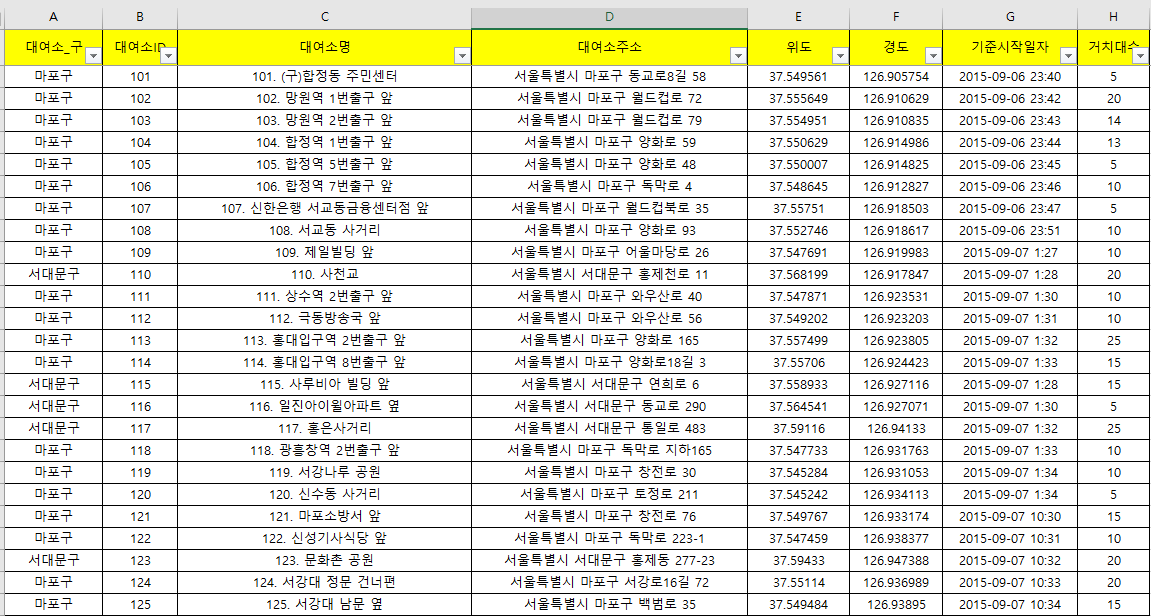
제가 필요한 것은 '일단 아직은' 대여소 위치만 필요하니, 자료 중, 2019.12.9에 작성 된 대여소 현황 자료를 받아보겠습니다.
엑셀로 정리 된 문서를 받을 수 있고, 컬럼 중 위도/경도가 있으니 표시 가능하겠네요. 나중에 구별로 사용량 비교를 한다던가 할 때 구 정보가 필요하겠네요.

한번에 너무 많이 하면 지칠 수 있으니, 이번에는 여기까지만~
더 하고 싶은 아쉬움이 살짝 있어야 다음에도 즐겁게 할 수 있으니까요~
'저지르고 보는 project' 카테고리의 다른 글
| kakao map 넣기 (0) | 2020.12.15 |
|---|---|
| Firebase로 web hosting (0) | 2020.12.12 |
| 우리 사회를 걱정하는 코드 특공대, CodeForKorea (0) | 2020.12.12 |
| '따릉이' 사용 이력의 가시화 Project - 02. D3.js로 서울 지도 그리기 (0) | 2020.08.23 |
| '따릉이' 사용 이력의 가시화 Project - 01. 뭘 할까?? (0) | 2020.08.22 |



댓글