앞에서 Flutter를 설치하고, 개발 중 테스트 해 보기 위한 Android 관련 설정까지 마쳤습니다.
https://learn-and-give.tistory.com/33
[Flutter]. 01. Android 설정
지난 시간에 기본적인 설정은 하였고, flutter doctor의 체크 내용을 다 완수하였습니다. [Flutter]. 00. Flutter 리뷰 (tistory.com) [Flutter]. 00. Flutter 리뷰 나이를 먹어가면서 예전처럼 새로운 것이 나오면 막
learn-and-give.tistory.com
그 아래 부분에 Visual Studio에 대한 설정이나 Web 설정도 조금 있었는데, 뭐 너무 완벽하게 다 하려고 하지 말고 필요할 때 찾아보는 걸로 하고 넘어가겠습니다.
다음으로 살펴 볼 내용은 에디터 설정입니다.
Set up an editor
Configuring an IDE for Flutter.
docs.flutter.dev
사실... 내용은 정말 별개 없네요. 각 에디터에 Flutter를 하기 위한 Plugin/Extension이 워낙 잘 되어 있는지, 그것만 설치해주면 되네요. 예전에는 IDE에서 어떤 언어 개발 환경 구축하는 것이 정말 큰 관문이었는데 점차 생산성이 높아지는 방향으로 환경이 달라지고 있는 것 같습니다. 언젠가는 말로 혹은 대략의 스케치로 프로그램이 뚝딱 만들어지는 날도 '곧!' 올 것 같네요.
Visual Studio Code
먼저 살펴 볼 에디터는 Visual Studio Code입니다. 처음에 나올 때는 별로 인기가 없고 이걸 왜 쓰냐 싶었는데 꾸준함에 장사 없네요. 우리가 할 일은 화면 왼쪽에 보이는 Extension 버튼을 누른 후, 검색창에 Flutter를 적어서 관련 Extension을 검색하고, 그 중, Dart Code에서 만들어진 것을 설치하면 됩니다. 끝!!!

그런데 비슷한 Extension들이 많이 보이죠?? 도움이 될 것 같기도 한데, 또 괜히 찜찜한 기분이 드는 Extension들도 있는 것 같아요. Intelli-Sense나, Code Snippet 같은 것들이 있으면 도움이 많이 되기는 하죠. 그런건 Extension 소개 해 주시는 분들의 이야기를 들어보도록 하고, 우선은 딱 필요한 것만 설치 해 두도록 합니다.
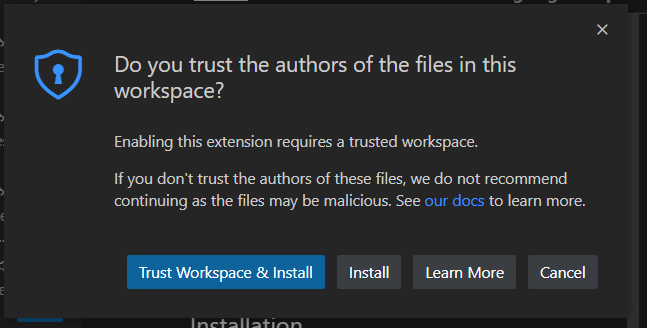
설치하는데 시간이 좀 걸리는데 원래 이런건지 에러가 있는건지 모르겠네요.... 하고 생각하고 있었는데, 아래와 같은 창이 떴습니다.Workspace를 따로 설정하지 않은 상태라서 그런지... Workspace의 Trust 처리를 한 상태로 설치하면 좀 빠르려나...???

설치하는 동안 내용을 좀 살펴보니, 생산성을 높혀주는 기능들도 포함되어 있나봅니다.

... 설치 시간이 오래 걸리니 그냥 두고 Android Studio로 고고씽!
Android Studio
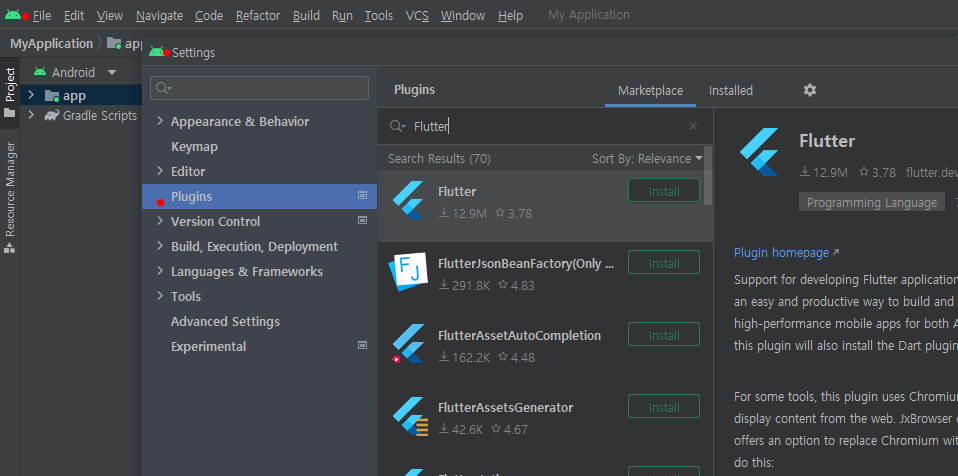
Android Studio도 마찬가지 입니다. Flutter plugin만 설치하면 됩니다.
프로젝트가 열려있는 상태라면 File > Settings > Plugins으로,

프로젝트가 열려 있지 않은 상태라면, 바로 plugin을 검색하여 설치 할 수 있습니다.

설치를 하니까 요런 찜찜한 창이 뜹니다. 공짜는 없다는 생각이 드네요.

Android Studio는 VSCode와 다르게 Dart도 필요하다는 메세지가 뜨네요.

Install을 눌러 설치해주고, 이어서 Dart도 같은 방법으로 설치 합니다.

Flutter는 설치 후 Restart를 해줘야 반영되나 봅니다. Dart도 이후에 설치하기도 했고 크게 이상한 건 아니죠.

재시작을 하고 나니, 새 프로젝트 유형에 Flutter도 생겼습니다.

Android Studio 준비를 마치고 보니, VS Code에는 이런 오류 메세지가 보이네요.

그냥 궁금해서 Error log를 잠시 살펴보니.. File not found가 왜 나왔을까요..???

Dart를 따로 설치해야 되나 싶어서 Dart 검색을 했더니 함께 설치되나 봅니다. (안될 때는 함께 안되고..ㅠ_ㅠ)
재구동 했더니 Flutter는 설치가 되었는데 에러가 있는 것 같아서 제거 후 다시 설치 해 보겠습니다.
(꼭 이렇게 쉽게 안가죠...)

수동으로 다운로드 받아서 설치하라는 메세지를 클릭하면 수동 다운로드가 되는데 금방 됩니다. 망성일지 말고 그냥 수동으로 고고씽~

...
...
하~~~~~~~~~~~~~~~~~~~~~안참을 삽질했는데, 원인은 Windows update였어요. 백그라운드에 그걸 가장 우선으로 받고 있었나봅니다. 재부팅 하려고 했더니 한참 업데이트를 하더니...재부팅 후 설치하니까 금방 슥~ 설치 되었어요. 허무하게.ㅋ VSCode에서 Flutter만 설치하면 Dart도 함께 설치가 되네요.
이번에는 (고생은 많이 했지만) 실제로 작성 된 내용이 많지 않아서, 제가 요즘 보고 있는 유튜브 강의 소개만 잠시 하고 마무리 하겠습니다.
우선, 제가 매우 좋아하는 '코딩애플'님의 강의 입니다. 기본 내용만 짧고 굵게 설명해 주시는데, 특유의 시니컬하고 건조하지만 재밌는 멘트가 매력이죠.
https://www.youtube.com/watch?v=usE9IKaogDU&list=PLfLgtT94nNq1izG4R2WDN517iPX4WXH3C
또 하나는 '코딩쉐프'님의 강좌인데, 처음엔 순한맛으로 시작하면 좋습니다. 매우 꼼꼼하고 자세하게 설명해주셔서 저처럼 처음 시작하는 분들께 좋은 것 같아요.
https://www.youtube.com/watch?v=FAi7mTyKW60&list=PLQt_pzi-LLfo1sKDaFN1SOuDVP85OwK4M
덕분에 Flutter에 대해서 관심 가지고 살펴보게 되었습니다.
두 대표적인 에디터의 개발 환경은 이렇게 마무리 하고, 다음 시간에는 템플릿 프로젝트로 앱을 만들어 보겠습니다.
https://learn-and-give.tistory.com/37
[Flutter]. 03. 기본 템플릿 프로젝트 실행하기
개발에 사용 할 에디터까지 준비 완료! [Flutter]. 02. 에디터 준비 (tistory.com) [Flutter]. 02. 에디터 준비 앞에서 Flutter를 설치하고, 개발 중 테스트 해 보기 위한 Android 관련 설정까지 마쳤습니다. https:/
learn-and-give.tistory.com
'공허의 유산 > 사상의 도구' 카테고리의 다른 글
| [Flutter]. 04. 기본 템플릿 프로젝트 실행하기(Android Studio) (0) | 2023.01.14 |
|---|---|
| [Flutter]. 03. 기본 템플릿 프로젝트 실행하기(VS Code) (2) | 2023.01.13 |
| [Flutter]. 01. Android 설정 (0) | 2023.01.10 |
| [Flutter]. 00. Flutter 리뷰 (0) | 2023.01.09 |
| [android/aar]#2. android library 사용하기 (0) | 2020.07.01 |




댓글